반응형

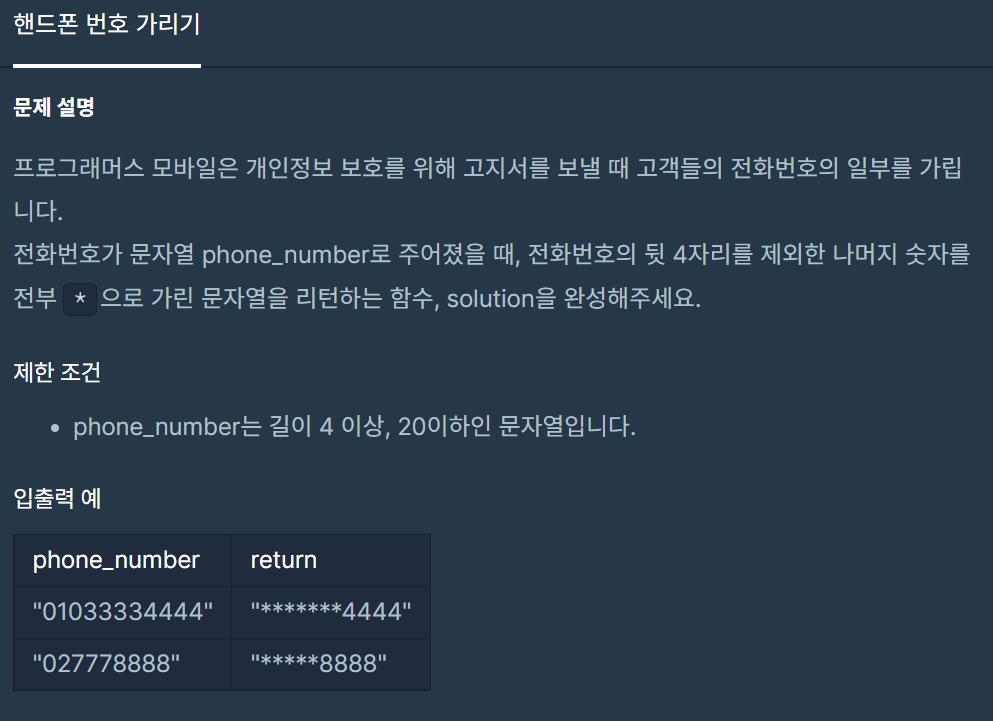
코딩테스트 연습 - 핸드폰 번호 가리기
프로그래머스 모바일은 개인정보 보호를 위해 고지서를 보낼 때 고객들의 전화번호의 일부를 가립니다. 전화번호가 문자열 phone_number로 주어졌을 때, 전화번호의 뒷 4자리를 제외한 나머지 숫자
programmers.co.kr
| 제출
function solution(phone_number) {
return phone_number.replace(/\d(?=\d{4})/g, "*");
}
| 풀이과정
replace() 메서드와 정규 표현식을 사용해서 뒤에 4자리를 제외하고 *로 교체한다.
console.log("123456".replace(/\d{4}/g, "*")); //*56- \d{4} : 숫자가 4개면 *로 교체한다.
console.log("123456".replace(/(?=\d{4})/g, "*")); //*1*2*3456- (?=) 전방 탐색(lookahead) : '=' 다음에 오는 문자가 일치하는 영역을 제외한 앞 부분이 탐색된다.
console.log("123456".replace(/\d(?=\d{4})/g, "*")); //**3456- .replace(/\d(?=\d{4})/g, "*") : 4개의 숫자를 제외한 앞 부분의 모든 숫자를 탐색해 *로 교체한다.
| 개념
String.prototype.replace()
- 문자열의 일부 또는 전체 부분이 교체된 문자열을 반환한다.
- 교체되는 문자열은 문자열, 정규 표현식, 함수를 사용할 수 있다.
정규표현식
- 문자열에서 특정 문자 조합을 찾기 위한 패턴
- 자바스크립트에서는 정규표현식도 객체이다.
더보기
LINK
https://blog.hexabrain.net/205
정규 표현식(Regex) 9편. 전후방탐색(lookaround)
1. 전방 탐색(lookahead) 전방 탐색(lookahead)이란 작성한 패턴에 일치하는 영역이 존재하여도 그 값이 제외되어서 나오는 패턴입니다. 전방 탐색 기호는 ?= 이며, = 다음에 오는 문자가 일치하는 영역
blog.hexabrain.net
[JavaScript] 정규 표현식(RegExp) 사용하기 (개념편) - 하나몬
⚡️ 정규 표현식(regular expression)이란? 정규 표현식이란 일정한 ‘패턴’을 가진 ‘문자열’의 ‘집합’을 표현하기 위해 사용하는 ‘형식 언어(formal language)’이다. 정규 표현식은 자바스크립
hanamon.kr

반응형
'Algorithm > Programmers' 카테고리의 다른 글
| [프로그래머스] 평균 구하기 - level 1 (javascript) (0) | 2022.06.30 |
|---|---|
| [프로그래머스] 하샤드 수 - level 1 (javascript) (0) | 2022.06.30 |
| [프로그래머스] 행렬의 덧셈 - level 1 (javascript) (0) | 2022.06.27 |
| [프로그래머스] x만큼 간격이 있는 n개의 숫자 - level 1 (javascript) (0) | 2022.06.27 |
| [프로그래머스] 직사각형 별찍기 - level1 (javascript) (0) | 2022.06.18 |
