😎 오늘의 잘한점
액션
컨디션이 좋지 않아서 침대에 바로 누워버리고 싶었지만, 내일의 나를 위해 눕지 않았다.
칭찬
평소에는 몸이 힘들면 쉬고, 내일로 미루기 일쑤였는데 요즘에는 그런 습관을 버리고 있는 것 같아서 뿌듯하다.
내 행동에 책임을 지고 싶었는데 그럴 수 있어서 좋았다. 습관을 버리기란 쉽지 않은 일이지만
조금씩 꾸준히 한다면 결국 목표했던 바를 이뤄낼 수 있지 않을까!
✔️ 오늘의 개선점
문제
이제 3주차 진행중인데 점점 집중력이 떨어지게 된다..🥹
원인
할 일이 많다보니 부수적인 생각들이 많이 들게 된 것 같다.
액션 플랜
처음 지원했을 때의 영상을 보면서 다시 마음을 잡아야할 것 같다.
매일의 회고를 통해 성장을 느끼면 의지를 불태우는 장작이 될 수 있을줄 알았는데
생각보다 꾸준히 지속하는 것이 어려웠다. 조급하게 생각하지 말고 천천히 하자!! 🔥
💡 오늘의 배운점
배움
transform: rotate의 각도에 따라 다양한 느낌의 무빙을 줄 수 있다.
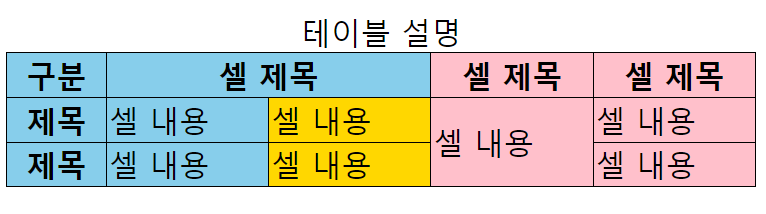
테이블(table)
<caption>
테이블의 제목이나 설명을 의미한다. table의 첫 번째 자식으로 사용해야 하며, 숨김 처리를 해도 되지만 스크린 리더에 읽히게 해주는 것이 좋다.
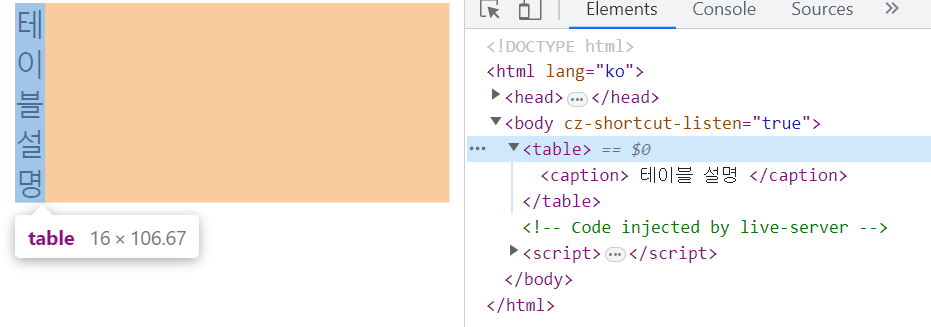
테이블의 width가 지정되지 않았을 경우 테이블 안의 내용이 없다면 caption이 옆으로 밀리면서 세로로 표현된다.


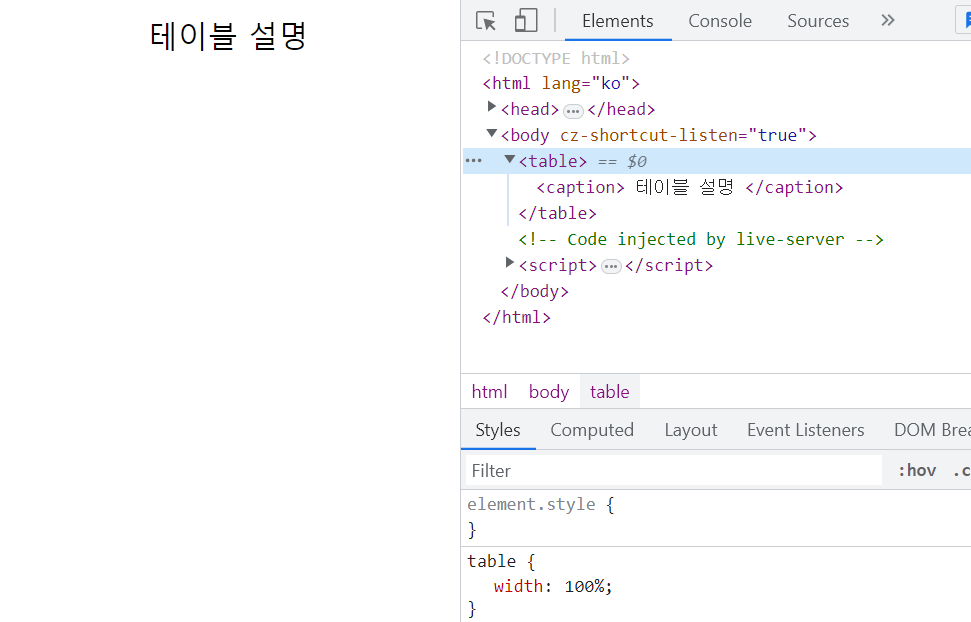
table에 width: 100% 를 지정하면 해결할 수 있다.
<thead><tbody><tfoot>
테이블의 머리글, 본문 바닥글을 의미한다.thead의 경우 생략하게 되면 자바스크립트로 테이블을 컨트롤 할 때 문제가 생길 수 있기 때문에 생략하지 않는 것이 좋다.
- table의
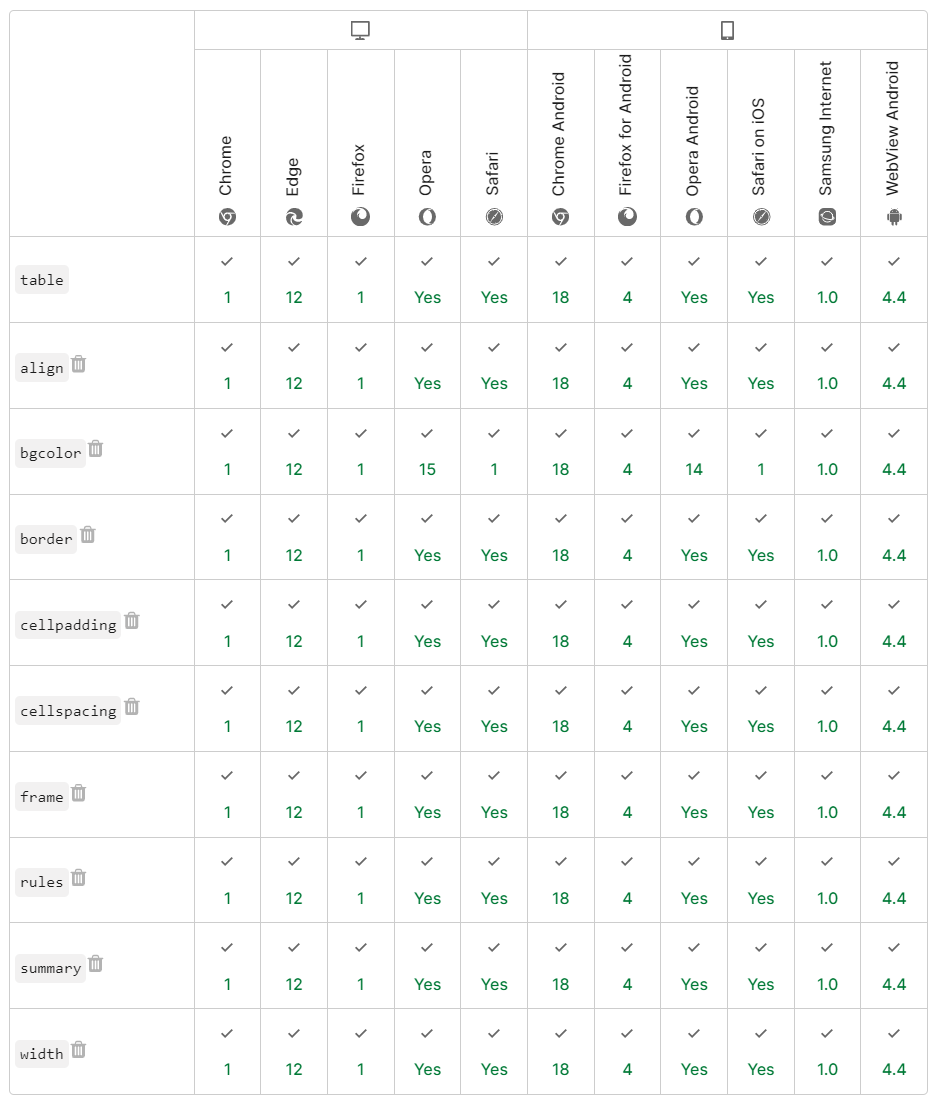
border속성(property)예전에는 table 태그 자체에border = "1"처럼 html로 스타일이 가능했다. 하지만 이제 해당 속성은 사용되지 않고, CSS로 스타일을 적용한다.
mdn에서 확인해보면 대부분의 속성이 사용되지 않는 것을 볼 수 있다.

- 테이블과 셀에 border를 주게되면 셀 사이에 간격이 생기게 된다. 이를
border-collapse: collapse로 해결할 수 있다.
table {
width: 100%;
border: 1px solid #000;
}
th,
td {
border: 1px solid #000;
}
- 기본값은
separate로 인접한 셀이 각각 고유한 테두리(border)를 가지고 있다.collapse값은 테두리를 상쇄시켜 병합하여 테두리(border)를 공유하게 된다.
table {
width: 100%;
border: 1px solid #000;
border-collapse: collapse;
}
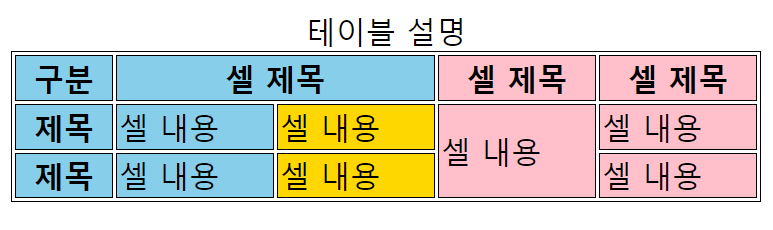
scopeid-headers
셀의 내용과 셀의 관계를 지정하여 데이터의 의미와 관계를 쉽게 파악할 수 있다.
스크린 리더 사용 시 테이블을 읽는 방향을 고려하고, 관련 내용을 연관지어 읽어주기 때문에 웹 접근성을 위해 의미에 맞게 잘 사용해야한다.
scope는 단순한 표에 적용하여 표 구조를 나타내고, id-headers의 조합은 셀이 병합된 표거나 제목 셀이 2줄 이상이 되어 복잡한 경우에 사용된다.
Tip.
값이 없거나 빈 셀의 경우  (공백) 또는 없음과 같은 텍스트를 넣어 CSS를 사용하여 숨김처리 하는 방식으로 웹 접근성을 높일 수 있다.
video / audio
<video>: 플래시를 대체하여 영상을 삽입하여 동영상을 재생할 수 있는 태그<audio>: 오디오 파일을 재생할 수 있는 태그
iframe
- inline frame의 줄임말로 현재 웹 페이지에 다른 HTML 페이지를 포함시켜 중처바는 기능을 제공한다.
- 일부 사이트에서는 iframe을 거부하기도 하며, 유튜브의 링크 공유에서는 iframe을 사용한 공유도 가능하다.
svg. canvas
<svg>: 확장 가능한 벡터 그래픽(scalable vector graphics0)으로 XML 기반의 2차원 그래픽이다.
HTML 태그의 집합으로 이루어져 있어서 CSS와 JavaScript로 컨트롤이 가능하다.<canvas>: JavaScript와 HTML 요소를 통해 그래픽을 그린다.svg와는 다르게 픽셀 기반의 비트맵 방식이다.
form
<input>: text, password, email, tel, url, number 등의type을 통해 어떤 데이터를 입력 받는지 예측할 수 있다.
password 타입을 제외하고는 시각적으로 UI에 차이가 없지만, 모바일에서 type에 따른 키패드 UI가 조금씩 다르기 때문에 적절한 type을 사용해서 UX를 개선시킬 수 있다.
의미
table 태그를 제대로 사용해 본 적이 없었는데 오늘 수업에서 처음으로 다뤄본 것 같다.
호준 강사님이 emmet 문법으로 테이블을 만드는 것도 보내주셨는데.. 아직은 그 정도로 만들지는 못할 것 같지만
추후에는 머리로 레이아웃을 샤샤샥 짜서 코드로 샤샤샥 할 수 있기를 바란다
'Retrospective > LikeLion' 카테고리의 다른 글
| #012-015. 3주차 소감 "어.. 어어 과제에 떠내려간다...." (0) | 2023.03.22 |
|---|---|
| #011. 천천히, 단계별로 생각하며 CSS 작성하기 (3) | 2023.03.16 |
| #009. 본격적인 스프린트 회고의 시작! (feat. 동준님) (0) | 2023.03.13 |
| #008. 특강 DAY! 내가 알던 CSS가 맞나요? (feat. 종찬님) (2) | 2023.03.10 |
| #007. 위니브의 연예인 소울곰님을 만나다! (0) | 2023.03.09 |
