🔍 float가 무엇인가요?
float는 사전적으로 뜨다, 뜨는 물건이라는 의미를 가지고 있다.
CSS 속성에서의 float는 한 요소가 보통의 흐름으로부터 빠져 텍스트 및 인라인 요소가 그 주위를 감싸는 자기 컨테이너의 좌 · 우측에 배치되게 한다.
float는 원래 이미지 주위를 텍스트로 감싸기 위해 만들어졌지만, flexbox 레이아웃을 지원하지 않는 IE에 대응하기 위해서는 float를 사용해야만 한다.
이미지를 보며 이해해 보자!

float 속성을 적용한 요소는 기존의 블록(block)이나 인라인(inline) 요소의 흐름에서 빠져나온다.
속성에 적용한 값에 따라 본인이 포함된 컨테이너의 좌, 우측에 위치하며 사전적 의미처럼 위에 혼자 컨테이너에서 빠져나와 둥둥 떠있는 느낌을 준다.
기존에는 none | left | right | inline-start | inline-end 값을 적용할 수 있었지만, 지금은 none | left | right을 사용할 수 있다.

✔️ float가 차지하는 공간

aside에는 float 속성을 주지 않고, section에만 float: left를 주었을 경우 section은 aside위에 뜨게 되지만, aside는 section이 차지한 공간만큼 width가 줄어들지 않는다.
aside는 float를 선언하지 않았기 때문에 본래의 width(100%)를 유지하기 때문에 주의하여야 한다.
🔓 float 해제하기
float에 의해 영향을 받는 요소는 float에게서 벗어날 수 있는 방법이 있다.
바로 clear 속성을 사용하는 것이다.
clear
요소가 부동(floating) 요소 다음일 수 있는지 또는 그 아래로 내려가(해제되어)야 하는 지를 지정한다.
부동 및 비부동 요소 모두에 적용된다.

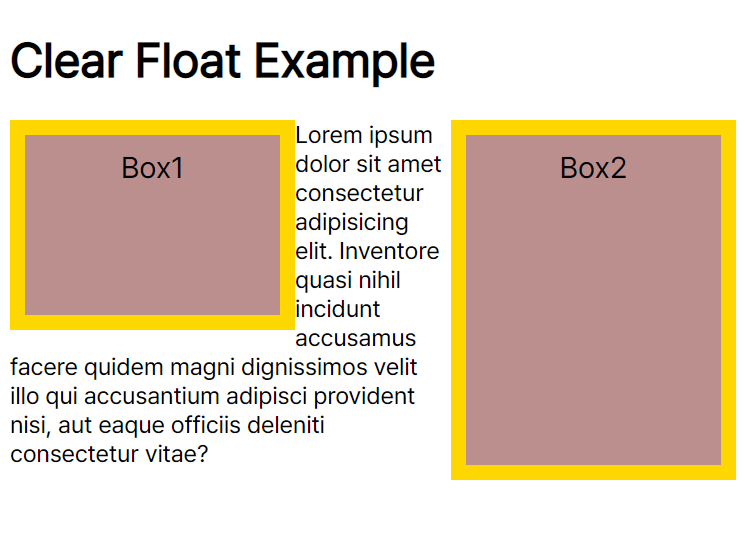
현재 float 요소가 아닌(부동 요소가 아닌) 텍스트는 float 요소인 Box1 과 Box2에 의해 사이에 껴 있는 상태이다.
텍스트에 clear 속성을 사용한다면 어떻게 되는지 알아보자!
clear: left | clear: right

clear: left의 경우 float: left인 요소에게서는 벗어났지만, 아직 float: right 요소에게는 영향을 받고 있다.
이처럼 left | right 속성 값을 줄 경우 해당 부동 요소에게서만 float가 해제된다.
clear: both

clear: both를 사용하면 모든 float 요소를 해제할 수 있다.
그리고 clear는 float가 아닌 요소에 적용되는 경우, 관련 float의 마진 경계 아래까지 요소의 보더 경계를 내린다.
이게 무슨 말일까?

clear: left를 한 텍스트에 border를 주어 확인해 보면, clear에 연관된 float 요소인 Box1의 마진 경계와 clear를 적용한 텍스트 요소의 보더 경계가 맞닿는다.
이때, 마진이 중첩되어 마진상쇄현상(margin-collapsing)이 발생할 수 있으므로 주의하자⚠️
현재 Box2의 경우 둥둥 떠있는 float 상태로 텍스트 위에 존재하고 있다.
코드
Clear Float Example - CodeSandbox
Clear Float Example by mihyunLee
codesandbox.io
🤷♀️ float를 사용했는데 부모의 높이를 알 수 없어요
float를 사용할 때 유의해야 할 부분이 있다.
자식 요소가 모두 float일 경우 컨테이너 요소의 높이에 자식 요소들의 높이가 포함되지 않는다는 것이다.
이와 같은 현상이 일어나면 원하지 않은 레이아웃이 될 수 있기 때문에 주의해야 한다.
보통 컨테이너 요소의 높이는 하위 콘텐츠의 높이를 기준으로 한다.
앞서 설명했던 것처럼 float를 사용한 요소는 보통의 흐름에서 제거되기 때문에 모든 자식 요소가 흐름에서 제거되면 컨테이너의 높이는 0이 된다.
🪄 해결 방법
clear-fix 방법 세 가지
- 부모에게 자식과 동일한 높이 지정
- 부모에게
overflow: hidden|overflow: auto적용 - 부모에게 가상 요소
::after적용
clear-fix
float로 인하여 컨테이너의 영역이 깨지는 현상이 발생했을 때 float를 초기화(clear)하여 버그를 고쳐주는(fix) 코드를 의미한다.
- 부모에게 자식과 동일한 높이를 지정한다.
.container {
height: 100px;
}
.child {
float: left;
height: 100px;
}부모 요소에 자식 요소와 동일한 높이를 지정하는 방법으로 컨테이너의 높이를 맞춰줄 수 있다.
하지만 자식 요소의 크기가 변경되거나 반응형 웹을 고려한다면 대응하기 어려워진다.
만약, 변수를 사용한다고 하더라도 계산식을 생각해서 적용해야 하기 때문에 권장되는 방법은 아니다.
- 부모에게
overflow: hidden또는overflow: auto적용
.container {
overflow: hidden;
// overflow: auto;
}쉽게 적용할 수 있는 방법이기는 하지만 overflow: hidden의 경우 오버플로우 되는 부분은 시각적으로 보이지 않아 모든 요소가 다 보여야 하는 경우를 주의해서 사용해야 한다.overflow: auto는 자식의 너비가 부모의 너비보다 크다면 가로 스크롤바가 생기게 된다.
- 부모에게 가상 요소
::after적용
.container::after {
content: '';
display: block;
clear: left;
}컨테이너 요소 뒤에 빈 블록을 하나 만들고, float를 초기화한다.
가상 요소는 인라인 요소이기 때문에 display: block으로 만들어주어야 width height 값을 가질 수 있다.
자식 요소의 float 속성 값에 따라 clear의 속성 값도 달라진다.
| float 속성 값 | clear 속성 값 |
|---|---|
| left | left |
right |
right |
left | right |
both |
