1. 😎 오늘의 잘한점
1.0.1. 상황
첫 회고조가 편성된 날🙋♀️
1.0.2. 액션
앞으로 4개월 동안 지낼 회고조 분들과 함께 아이스 브레이킹🧊을 위해 최대한 많이 이야기 주제를 던지려고 했다!
1.0.3. 칭찬
처음의 만남과 인상이 어떻게 보였을지 걱정되었지만, 그래도 용기냈다!
처음이 어렵지 나중에는 시시콜콜한 얘기부터 공부에 대한 고민등을 나눌 수 있는 회고조를 함께 만들어 나가자🚶♀️
2. ✔️ 오늘의 개선점
2.0.1. 문제
1, 2시간도 더 공부할 수 있었는데 집중하지 못했다.
2.0.2. 원인
금요일이라 너무 신났던 것 같다....😢
2.0.3. 액션 플랜
아직은 초반이라 시간적으로 여유가 많이 느껴질 수 있다.
이전 기수 분들의 후기글, 회고글에서 봤듯이 지금의 남는 시간을 허투루 쓰지 말고, 소중하게 생각하자
앞으로의 계획과 위클리 계획을 상세하게 다듬을 필요가 있다✊
3. 💡 오늘의 배운점
3.0.1. 배움
☑️ 텍스트 스타일
font-family속성을 사용할 때""로 묶어준 것과 그렇지 않은 것의 차이line-height를 사용할 때는font-size와 함께 사용할 것!- 의사 클래스(가상 클래스)
요소:nth-childvs.요소 :nth-childvs.nth-of-type:root: 전역 변수를 선언할 때 사용한다.
- 의사 요소(가상 요소)
::after::before를 사용할 때 주의점- 짝이 없는 빈 태그
imgbrinput에는 적용할 수 없다.
- 짝이 없는 빈 태그
☑️ 목록/목록 스타일
☑️ CSS 선택자, 우선순위
☑️ 블록 레벨 VS. 인라인 레벨
☑️ CSS Box Model
- 마진 병합의 개념과 해결 방법
box-sizing: border-box
3.0.2. 의미
그동안 웹 사이트들에서 혹은 티스토리 스킨 편집을 하며 보았던 CSS 요소가 어떤 의미로 사용됐는지, 어떤 동작을 하는지 이해할 수 있었다.
평소에는 적용하고 싶은 스타일이 있을 때마다 구글링을 했었고 결과가 바로 나오기 때문에 쉽게 가져다 쓸 수 있었다.
그래서 중요성을 크게 알지 못했는데 정확한 의미를 알고 어떻게 동작하는지 알게 되니 코드를 적용할 때는 신중하게 써야한다는 것을 깨달았다.
4. 🤔 이번주를 마무리하며
생각보다 일주일이 너무 금방 지나갔다.
중간에 공휴일이 껴 있어서 더 그렇게 느꼈을 수는 있지만...☺️
오늘 회고조도 편성하여 앞으로 4개월 동안 고민을 나눌 수 있는 동료가 생긴 것 같아서 너무 든든했고
강사님과 교육생들 모두가 질문을 열정적으로 답변해주려고 하기 때문에 더 성장하고 싶은 욕구가 생겼다🔥
더 열심히 공부해서 정확한 정보를 전달드리고 싶다.
사실 이렇게 아르바이트나 국가 근로 일을 하지 않고 공부에만 온전히 집중할 수 있는 기회가 생겼다는게 너무 기쁘다.
기초부터 시작하니까 처음엔 복습하면서 기초를 탄탄히 만들자! 다짐했지만 들으면 들을 수록 '어 이거 몰랐던건데?'라는 생각이 들기 시작했다.
그동안 시각화를 제대로 하지 못했던게 제일 큰 것 같다.

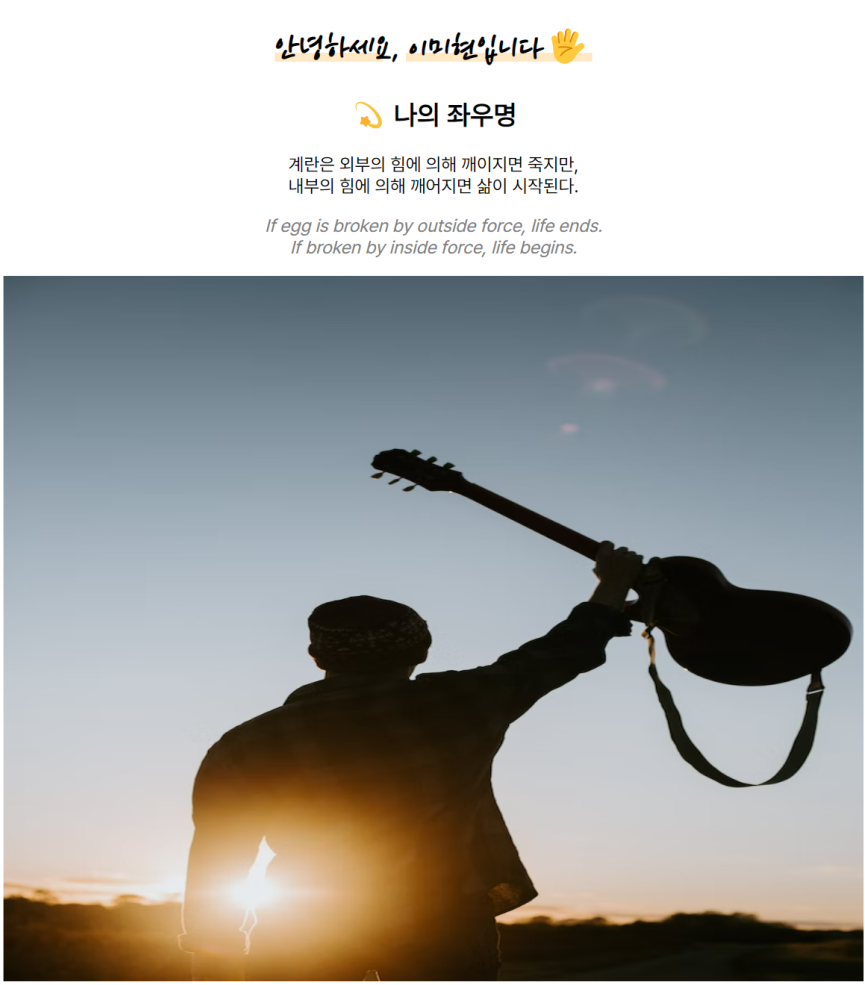
위 사진은 수업 시간에 진행한 슬로건 만들기의 결과물이다.
20분 정도의 시간에 슬로건, 좌우명을 담아 스타일을 적용해보았다.
작성한 좌우명처럼 앞으로의 계획을 잘 정비해서 4개월 뒤에는 나의 힘으로 스스로 껍질을 깨고 나간 멋진 모습의 사자가 되기를! 🦁
'Retrospective > LikeLion' 카테고리의 다른 글
| #005. 레이아웃 제대로 부셔버리기! 하지만 부서지는건 정작... (0) | 2023.03.07 |
|---|---|
| #004. 1px도 놓치지 않으리라 (0) | 2023.03.06 |
| #002. HTML/CSS 들어가기 - 마크업... 생각보다 어려운? (0) | 2023.03.02 |
| #001. 설레는 시작과 호준님과의 첫 수업 (2) | 2023.02.28 |
| #000. 멋쟁이사자처럼 프론트엔드 스쿨 5기 합격까지 (0) | 2023.02.28 |